In the present times, every company has a website. Their basic aim is to generate maximum traffic for their websites. For this purpose, they develop an effective user interface. Designing a user interface can be a difficult task. However, certain tricks and techniques can simplify this process. This article presents tricks for ‘how to make UI design of a website’.
There are numerous web designing principles to attract more customers. However, not all of them are equally effective. Before beginning the process of ‘how to make UI design of a website’ It is essential to get an understanding of the basics of website designing before designing a UI. Read more about website designing: DESIGNING A WEBSITE- TOP 6 WEBSITE DESIGNING PLATFORMS FOR BEGINNERS. Following are the website user interface designing principles for getting more traffic:
1. Satisfaction through aesthetics
Keep your user interface simple. Maintain a balance between functionality and simplicity. You should be able to render relevant functions in a simple manner. Aesthetics play a prime role in attracting a customer. Learn more about the role of aesthetics in designing. Click on the link below: TOP 10 DESIGNING PRINCIPLES: UNDERSTAND THE DYNAMICS BEHIND DESIGN AESTHETICS.
However, this doesn’t mean that you’re supposed to focus only on the artistic elements. One of the many aims of designing the UI, should be to provide a pleasing and satisfying experience to the customers by using some artistic elements. This is one of the most effective website user interface designing principles.
The overall satisfaction will determine the effectiveness of your user interface. Simplicity and functionality are one of the key web designing principles to attract more customers. Once the UI is designed, you can take help from this blog in order to attract more customers: A BEGINNER’S GUIDE ON HOW TO ATTRACT MORE CUSTOMERS TO BUSINESS.
2. How to make UI design of a website? Get inspiration from other UIs
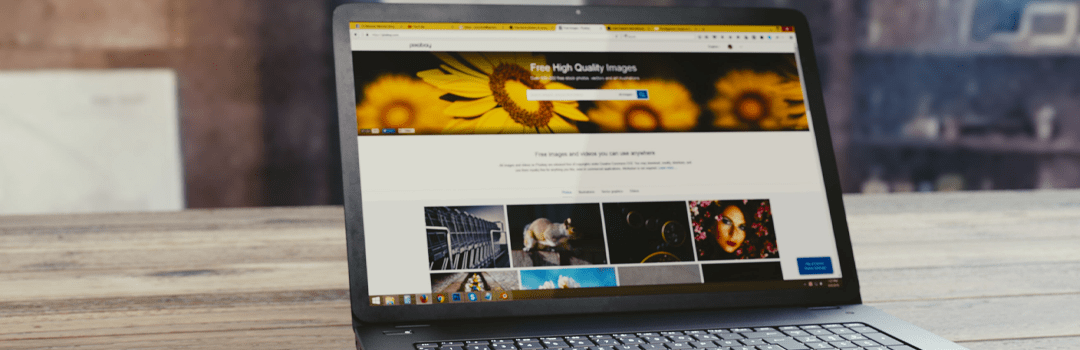
You are surrounded by numerous effective and captivating user interfaces. Research the internet to get an idea of the designs of other websites. A few of the resource portals that you can seek help from are listed below:
- Visit UI parade to get a glimpse of one of the best UI gallery on the Internet.
- On the other hand, Mockplus provides guidelines to design a UI interface along with offering inspirational UIs.
- You can also refer to designrfix. It offers tutorials for successfully designing UIs, in a constructive manner.
Getting the right idea for your UI is a prerequisite for ‘how to make UI design of a website’. If you intend to design the UI without taking any reference, then you might want to take help from 10 DESIGNING METHODOLOGIES FOR CREATIVE CONCEPTUALISATION OF IDEAS.
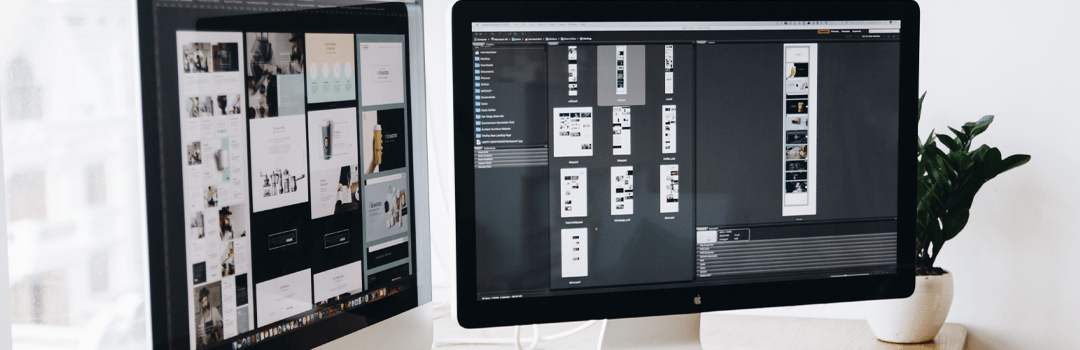
3. Develop consistency
Incorporate internal as well as external consistency in your UI design. Make use of the same colors and terminologies, consistently. Use the same software for designing your UI. Have proper and consistent guidelines for designing every element of your UI. They establish a shorter learning curve as the users will easily recognize your website on account of its consistency.
Don’t try to copy other website’s interface. Rather, innovate and come up with a unique idea for your UI. Consistency is a significant part of website user interface designing principles as well as the process of ‘how to make UI design of a website’.
4. How to make UI design of a website? Placement of banner ads
For a better user experience, try to place minimum number of banner ads in your UI. Alongside, go for credible and authentic banner ads. Place them at the top of your page as they will not interrupt the user in going through the main content. Moreover, the ad will be prominent also. Avoid placing the banner ad in the middle, as it will simply break the user’s flow while going through the content. Just place it before the header. Correct placement of banner ads is one of the effective web designing principles to attract more customers.
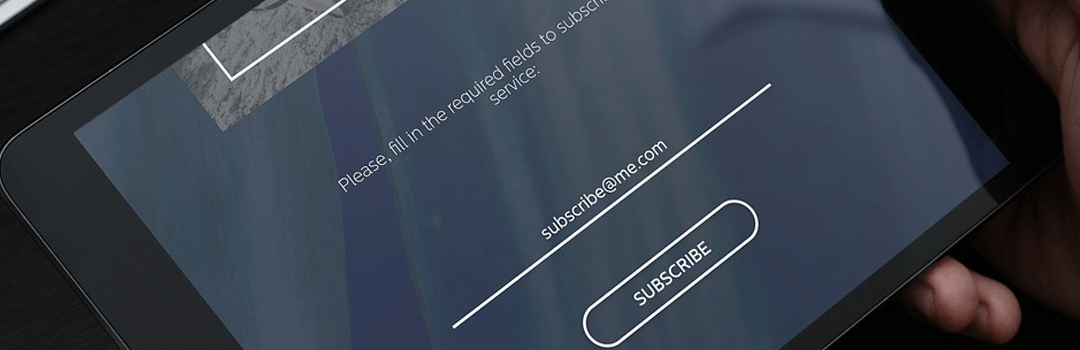
5. How to make UI design of a website? Insert call to action button
A call to action button enables the user to make decisions easily. For example, free sign up buttons, subscribe buttons, free trials button etc. A powerful CTA is powerful only because of its strong visual appeal. Pick an ideal color and shape for your CTA button. Choose the color that goes with the purpose of your CTA. Place your CTA button in the easily scanable areas. For example, you can place your CTA button in the top corner of your page. Appropriate placement of your CTA button is an important step in the process of ‘how to make UI design of a website’.
All the above points are tips, which serve as the basic website user interface designing principles. Keep these in your mind while designing your website’s UI. An effectively designed UI to attract more customers, will surely make your organisation flourish.
Click on this link for related topics: THE GROWING IMPORTANCE OF PROFESSIONAL DESIGNING AROUND US.