Call to action buttons are the most important part of a website. A well designed CTA button increases the chances of the desired action at the user’s end. It makes a direct and inviting appeal to the user. However, this is only possible by an effective design. This article presents ultimate tips for ‘how to design a bold and professional CTA’.
Call to action can be in the form of a text, button or image. It aims to capture the attention of the website user through its design. Several visual factors affect the effectiveness of a CTA. However, their success is not restricted to the basic visual aspects. Following are some call to action designing tips:

1. Pick a prominent size
The size of a call to action button determines its noticeability on a web page. You can’t simply make it too large. At the same time, you can’t reduce its size to a great extent. Pick a prominent size which is easily visible on the web page. Do not add extremely bright colours as they will dampen the professional look of your CTA. Maintain a balance between the size of your CTA button and other elements of your design. It should not be lost in the web page. An ideal and prominent size for your CTA button is one of the important points to consider for designing a CTA.
2. Complementing button colour
Colour plays a significant role in grabbing the attention of the user, provided it is kept simple. For example, avoid using neon colours. The button should be vibrant enough to arrest the attention of the website user. Ensure that the colour of the CTA button is complementing with the background colour. For example, with a black background, go for a light, strong and professional colour. Choosing the right colour is an essential tip for the process of ‘how to design a bold and professional CTA’. Have a look at GLOSSARY OF COLORS: CAPTIVATING COLOR COMBINATIONS to know more about the importance of colors.
3. Encouraging text on the CTA
The text on your CTA should be compelling enough to get the desired action from the user. Keep the emotional element of human mindset in mind while deciding the text. Inculcate logic in your text and try to convey a sense of urgency to the user. You can also give your CTA a fancy touch according to your content. Here are the TOP FREE CALLIGRAPHY FONTS: CHARM WITH CURVY LETTERING which can help you in choosing the right text. However, this trick works only if you are able to maintain your standards.
The text should clearly direct the user to the desired action without any delaying. Relevant and encouraging text for your CTA is another important point to consider for designing a CTA. Read our blog on 10 TIPS FROM A PERFECTIONIST TO ENHANCE YOUR SKILL IN WEBSITE CONTENT WRITING to increase you knowledge about website content writing.
4. Incorporate special effects
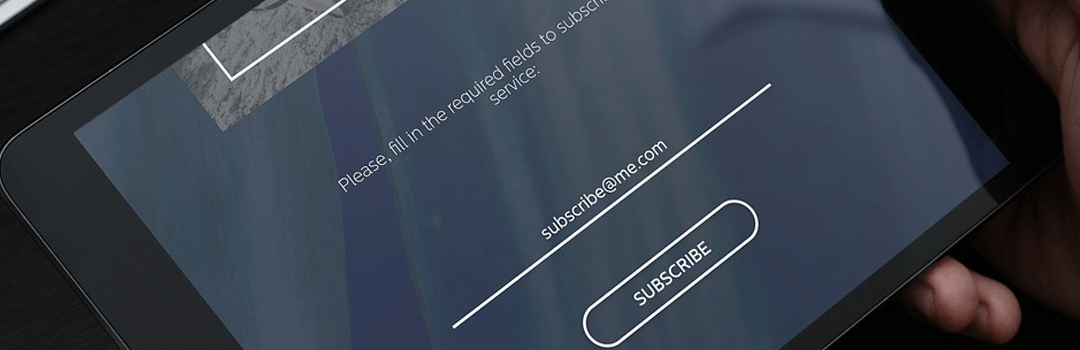
There are numerous special effects available around us. Everybody can make a typical CTA button. In order to stand out, make your CTA button interactive. Incorporate special graphic effects. Use effects like drop shadows, rounded corners, gradients, beveled edges, etc. You can also insert logos of PayPal and other credit card logos. This will enhance the authenticity and credibility of your CTA button. Incorporation of special effects will give a competitive edge to your CTA button. This is an effective call to action designing tip.
5. Place it right
Correct placement of your CTA button is necessary to get the desired action. You must have seen CTAs in the upper half of the webpages. However, a higher conversion rate is achieved by placing it below the fold or in the bottom half of the page. Use your whitespace to place the CTA button. Don’t place it too far from the main body of the content. Connect it to the main body of your webpage by placing it optimally. An appropriate placement is must for ‘how to design a bold and professional CTA’.
All the above points are the basic call to action designing tips. Implement these in the process of ‘how to design a bold and professional CTA’. A good approach to designing along with clarity in your understanding are two basic necessities for an effective CTA button.